June 20, 2020
What on Earth is a Webhook?
I remember sitting in a meeting room on my first day at a tech company many years ago and listening while my coworkers discussed a new project. At the time, and to the untrained ear, CTR, UX, API and Webhook didn't make much sense.
I smiled, nodded, wondered if a Webhook was used to fish for spiders, and decided to Google it all later.
In doing so I discovered that, despite a wealth of articles alleging to explain to me what the likes of API and Webhooks were - they didn’t do a very good job, particularly in contextualising how each would be useful to my business and their relevance to my marketing projects.
To help others (like me) who required a quick reference of technical terms, I created a Marketing Automation Dictionary, which we regularly update. However, I wanted to dive deeper and explain how I got my head around API’s and Webhooks.
What is an API?
API is short for Application Programming Interface. It's a set of functions and procedures (read: code) that allow applications, operating systems or websites to interact with each other. That's it. It's simply a pathway for digital information exchanges.
Every page on the internet is stored on a remote server somewhere in the world. A server is just a computer that's optimized to process requests from browsers. So when you type www.autopilothq.com into the address bar, your browser makes a request to the remote server. The remote server sends a response back to your browser as code. Your browser then interprets this code and displays the web page.
To your browser (also known as the client) the Autopilot server is an API. So, every time you visit a page on the internet, you're telling your browser to interact with the API of a remote server. In this way, an API is the part of the server that receives requests from browsers and sends responses back as data.
Got it, but what is a webhook?
Webhooks are automated messages sent from apps when an action takes place. They have a payload (or message), and are sent to a unique URL. They’re like a reverse API, in that rather than waiting for you to request information, it sends new data whenever it’s available.
To break it down, let’s look at an example.
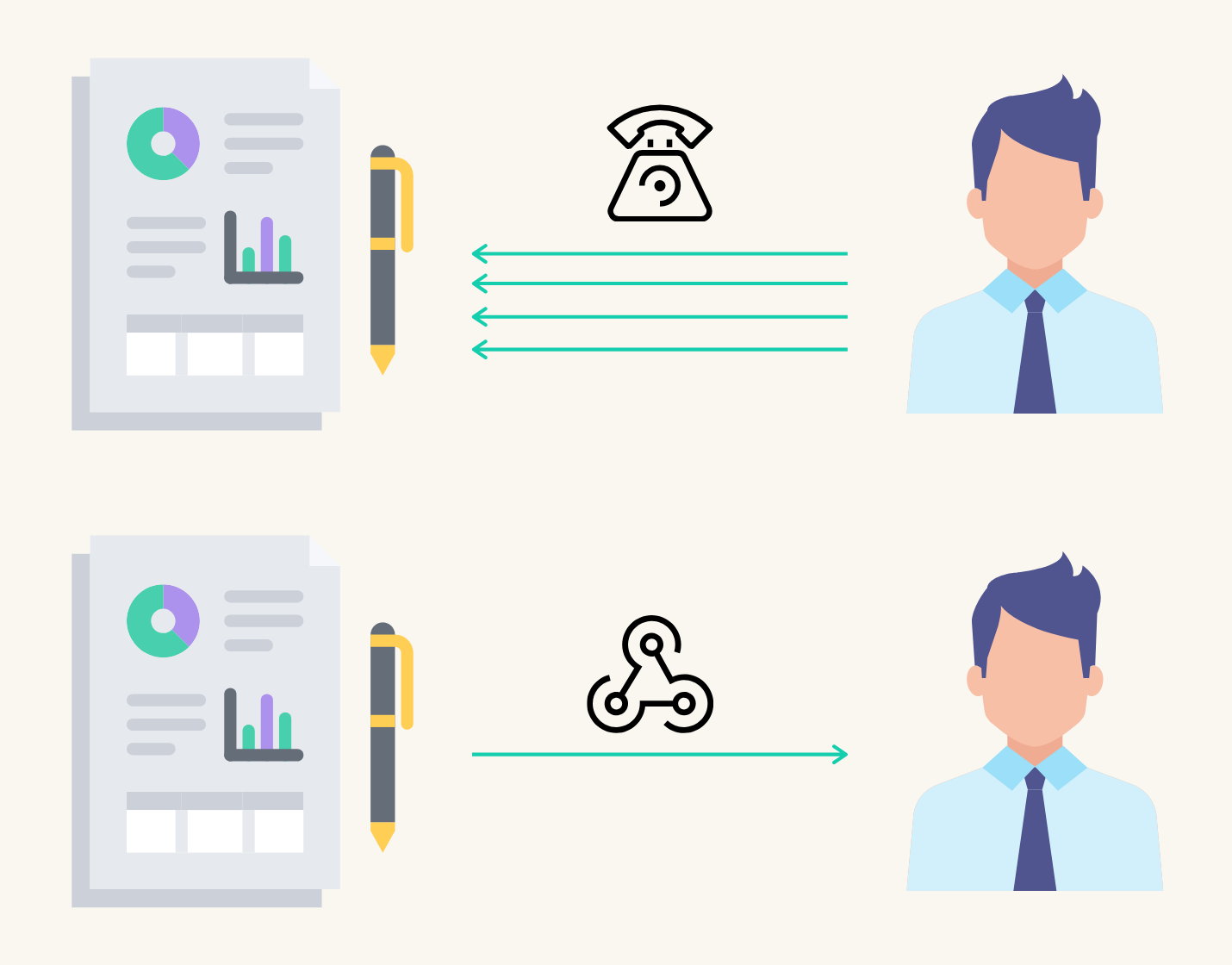
Let’s say you’re preparing for a presentation to your board, and require a report to be completed in order to complete your slides. If you repeatedly ask your team for the report every hour until it’s ready, that’s an API approach (and would be known as ‘polling’ in programming). But if you were to use a Webhook approach, you would tell your team, “send me the report the second it is ready.”

Okay, so what’s the difference?
Whilst they’re similar to each other, Webhooks are ultimately simpler. When you build your application, and want to connect it to another using an API, the API needs to make a “call” for the data at certain intervals. If you use a Webhook, it will react to new data and automatically send that information to the destination you’ve identified.
Where to from here?
Knowing the basics about how APIs and Webhooks work will give you a huge advantage in a tech-heavy marketing world. They’re incredibly powerful tools to understand and implement in your marketing tech stack.
Speaking of which, Autopilot will be making an exciting announcement tomorrow. Make sure to check out our blog page, or sign up for a free 30 day trial today to find out more.